日替わり通信術アプリをご利用の方から、本文表示の記号が実際と異なるとご指摘のメールを頂戴した。
これはアプリ開発当初から気になっていた部分で、モールス符号への変換に1バイト文字(半角英数、半角カナ)を使っていることに由来する。1バイト文字を使うと和文の濁点・半濁点の処理が簡単になるメリットはあるものの、すべての記号を1バイト文字にマップしなくてはいけないので、どうしても不自然な記号を使わざるを得ない。
例えば[ホレ]は"<"とか、欧文で[BT]は"メ"にするとか。ご要望があったのは、和文の段落(」)を句点(。)で表現するのがわかりづらいという点。そのうちゆっくり直せばいいかな、と思っていたけれど、せっかくご要望をいただいたことだし、ちょうど総合通信士試験が終わった時期でアプリをメンテナンスしても影響が少ないということで、着手することにした。
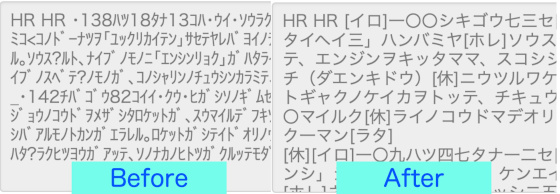
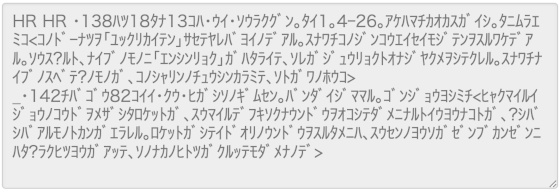
【従来の本文表示(和文)】
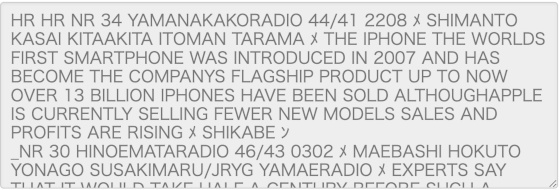
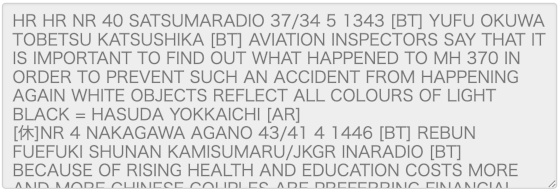
【従来の本文表示(欧文)】
ところでアプリを公開してラズパイ4を買ったあたりから、スクリプトのバージョン管理にgitを使うようになった。一応公開したアプリでもあるし、きちんと管理した方がいいな、という気持ちで始めたものだけど、今では手放せない便利ツールになっている。
今回だとリリース済みのjavascriptのmasterブランチには手をつけず、新たに本文表示改善用のブランチを切って、修正を開始。うまく動いたところまでコミットしながら進めて、試験運用まで。もし不具合があればmasterブランチをチェックアウトすればすぐに戻せるし、NASやGithubのリモートリポジトリにpushすればそのままバックアップになる。試験運用で問題がなければ、masterにマージすれば良い。
gitを使う前はどうしていたかというと、スクリプトファイル自体を別名(バージョンが変わるごとに01,02,03とか)でコピーしたり、コードの中身も変更するところは古いコードをコメントアウトして残しておいたり、ひどいものだった。
今回は1バイト文字で本文を自動生成する部分には手を付けず、Webアプリで本文表示する際に全角文字と記号の変換をさせるようにした。こうすれば電報文の自動生成と音を鳴らすところは従来通りなので新たなバグを作り込むリスクは低い。
javascriptで半角カナ→全角カナの変換は、参考になるサイトがあって、必要な記号もこれでだいたい対応できる。「?」だけはエスケープが必要で、キーマップに入れるとエラーになる。
苦労したのは時刻のところの数字の略体の解釈。時刻部分に限り、カナの「イウクハホタム」をそれぞれ[一][二][三][七][八][九][〇]にマップしなくてはいけない。これは結局キレイなコードは書けず、replaceのメソッドチェーンでズラズラと並べる力技で解決した。もう少しエレガントなコードを書けるようになりたいものだ。
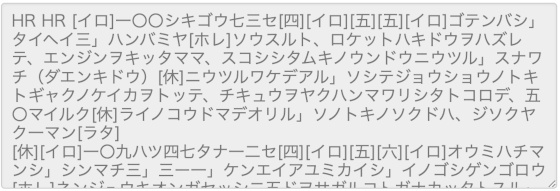
【改良後の本文表示(和文)】
【改良後の本文表示(欧文)】