2021年10月頃に新しいブランチを切って、ちょっと試してはうまく動かず棚上げして、思い出してはまたちょっと試して、というのを繰り返していたPWAへの対応。ようやくだいたい思い通りの挙動になったので、試験的にリリースしている。
PWAというのは「プログレッシブ ウェブ アプリ」のことで、Webアプリケーションをネイティブアプリのように使えるようにする技術。
日替わり通信術は単純なWebアプリのままでも特に不便はないと思うんだけど、主に技術的興味で対応を進めてみた。強いてPWAに対応させるメリットを挙げるとすると、
- スマホやタブレットで「インストール」すると、ホーム画面からネイティブアプリのようにワンタップで起動できる(Webブラウザを開いてブックマークから起動するのに比べて手間がかからない)。
- ネットにつながない状態でも(ネイティブアプリのように)起動できて、聞き取り練習できる。ただし最新の問題に更新するためにはネットにつなぐ必要がある。
という感じかな。パソコンからWebブラウザ経由で使って頂いている方には特に何が変わったのかはわからない変化かと思う。
最初にいろいろ調べて試してみたところ、オフライン対応するためのキャッシュが強力すぎて、日替わりの問題更新ができなくなってしまい、この解消に何ヶ月も(週末だけたまに)悩んだ。また、PWAは元々Googleが提唱してChromeブラウザから対応が始まっているという経緯があり、2022年時点でもiOS+Safariの環境だと対応が不完全で、Android+Chromeの場合と挙動が異なるのも苦労した点。
まあiOSで対応が進まないのは仕方がない面もあるとは思う。PWAに完全対応すると、Apple Developer ProgramとApp Storeを経由せずに好きなアプリを開発・インストールできるようになってしまうので。所詮Webアプリでしょ、と思うかもしれないけれど、日替わり通信術の一連の開発を通じて、HTML+Javascriptで相当いろいろなことができることがわかったし、Webアプリならプラットフォームに依存せず開発できるという大きな強みがある。
キャッシュをなかなか手放してくれない問題は、まずはService Worker(SW)を適切に書いてあげて、日替わり問題の更新タイミングでSWのキャッシュ名を変更(日付)してサーバにアップロードする。そうするとアプリが次にService Workerを読みに行った時点で更新があることを認識できる。ただ、それだけだとSWを更新した直後の読み込みでは、更新を検出はするものの、そのときはキャッシュを読んで、次回アプリの起動時に初めて古いキャッシュを捨てて置き換わるという動作になる。
SWの動作の理解は進んだものの、iPhoneとかiPadで試していると、やっぱりなかなかキャッシュを手放してくれない。最終的には、SWのインストール時にskipWaiting()の処理を入れてすぐに新しいSWを反映させて、さらに不要なキャッシュを削除するタイミングで、clients.claim()の処理を入れてすぐに新しいデータを反映させるようにする。
//インストール時処理
self.addEventListener('install', function(event) {
event.waitUntil(self.skipWaiting()); // 新しいService Workerをすぐ反映
});
// 不要なキャッシュを削除
self.addEventListener('activate', event => {
event.waitUntil(clients.claim()); // すぐに新しいデータを反映
});
そして日替わり通信術アプリだと、いずれにしても問題が更新された際にアプリの再読込が必要になる。Androidや普通のブラウザの場合はリロードしてもらえば良いんだけど、iOSの場合は今のところPWAのウィンドウをリロードする手段がなく、一度アプリを終了させて再起動してもらわないといけない。これは面倒なので、キャッシュファイルの日付から24時間以上経過している場合は、window.location.reload()を叩くリンクを表示させるようにしてみた。これを叩いて更新すれば新しい問題が読み込まれるし、古い問題をそのまま練習することもできる。オフラインの場合もキャッシュがそのまますべて使えるので、読み込んだ時点の問題は何度でも練習できる。

このような感じで、ようやくだいたい意図した動作にはなったかな。日替わり問題が更新されるタイミングでアプリを開きっぱなしにしているとどうしようもないけれど、それはブラウザの場合も同じなので。これに関してはプッシュ通知とか、さらに一段階難解な処理に取り組まないといけないかも。
Service Workerの記述についてはいろいろなサイトを参考にしたけれど、最終的に思い通りに動いたのは以下のサイトの例だった。
【参考サイト】Progressive Web Apps (PWA) 学習者のメモ その1 (Service Worker)
PWA対応によって以前と変わった点を画像で説明しておく。
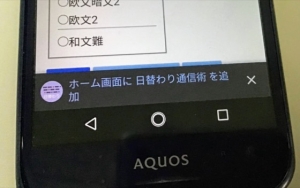
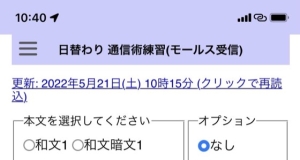
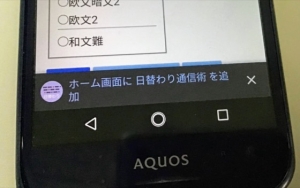
まずはPWA本家AndroidのChromeの場合、最初にページを開くと、インストールを促す表示が出る。これに従ってインストールすると、ホーム画面にアイコンが追加されて、起動時にスプラッシュ画面が出るようになる。アンインストールは設定のアプリ情報から、他のネイティブアプリと同様に行う。

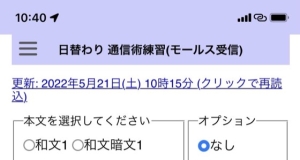
iOS、iPad OSの場合は、表向きはPWAに対応していることがわからない。インストールという表現はなく、共有ボタン[↑]から、「ホーム画面に追加」を選ぶことで、Androidのインストールと同様の動作となる。普通のWebサイトをホーム画面に追加した場合と比べると、URL欄が表示されず、下スワイプでリロードできないなど、ネイティブアプリっぽい動作となる。アンインストールは、アイコンを長押ししてブックマークを削除。

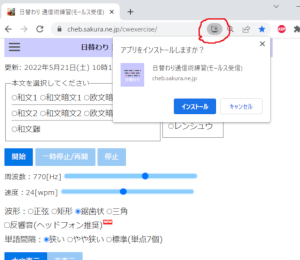
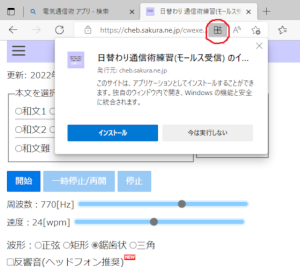
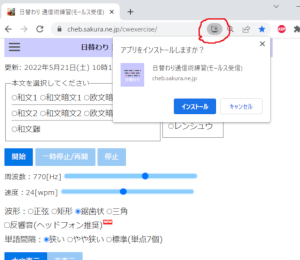
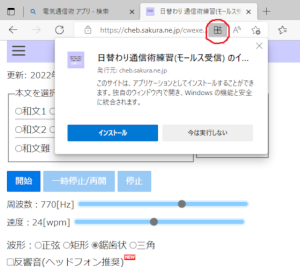
パソコンの場合は、ブラウザのURL欄の右にあるボタンからインストールができる(Edge, Chrome)。MacOSのSafariの場合は今のところインストールはできない模様。MacでChromeを使えば普通にインストールできるし、Launchpadにも自動的に登録されるので、特に不便はなさそう。


これで安定稼働してくれれば、考えていたアップデートはクローズかな。あとは長く使ってくれている方向けに、和文・欧文の本文プールの拡充とか、名あての住所データベースの拡充などはやりたいけれど、これは時間をかければできる話。
次のプロジェクトは何が良いだろう。モールス受信関係はJI1JDIさんのDitDah Appsでだいたい網羅されているので、何か別なものがないか考え中。
本サイトの固定記事へのリンク
Webアプリ「日替わり通信術」
アプリの詳しい説明