かんなさんと一緒に取り組んでいた資格試験の勉強が一段落したので、二週間ほど集中して取り組んでどうにかリリース。
当初から日替わり通信術練習を送信の練習にも使いたい、とか、和文受信用紙に書き取ったときの答え合わせがしたい、ということで、受信用紙のフォーマットで表示したいという漠然とした考えはあった。
ただ、それを実現するためには受信用紙の変態的な縦書き帳票・原稿用紙スタイルをCSSで再現しなくてはならず、少しずつ「css 帳票」や「css 縦書き 原稿用紙」などのキーワードでググって調査は進めていた。
参考にしたサイト
ちなみに上記はすべてqiitaのサイト。最近プログラミングやHTML関係でググるときはかならず"qiita"を検索ワードに追加している。そうしないと、「〜の方法をご紹介します!」から始まって「〜いかがでしたでしょうか?」という冗長なサイトばかりが引っかかって、読んでも結局そんなことは調べてないとか、最初から知っていることだけで有用な情報が得られないため。一般的なことを調べているビギナー向けには役に立つサイトなんだろうけど、こっちが求めているのはもっとニッチでマニアックな内容なんだよなぁ。
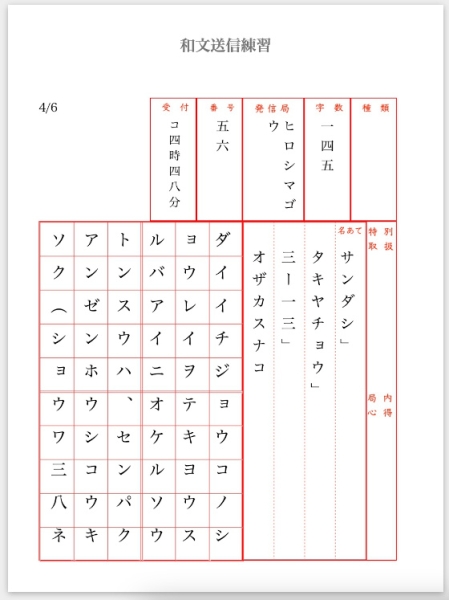
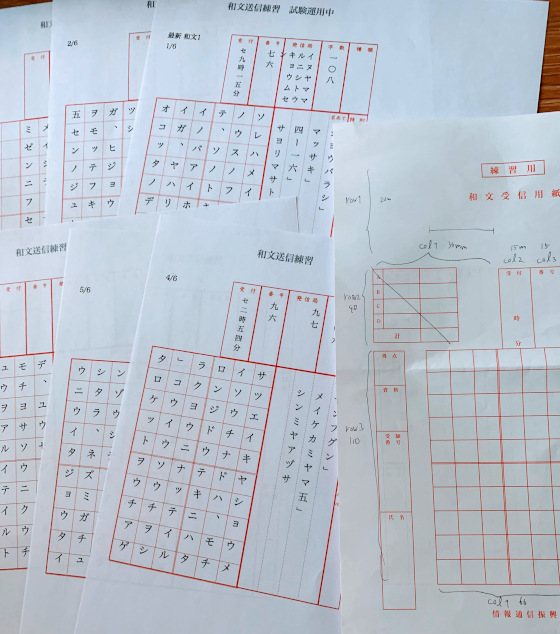
和文受信(送信)用紙のフォーマットは、縦書きの帳票+原稿用紙という変則的なもので、もちろん作り方はググってもどこにも出てこない。上記の帳票のCSSに、縦書きのCSSを組み合わせる方法で手探りで作っていった。
基本はCSSでボックスを各項目(発信局とか字数とか)ごとに並べて、各ボックスのフォントを縦書き・当幅フォントで指定してあげて、位置とフォントサイズを細かく調整する地道な作業。
原稿用紙のフォーマットが課題だったけれど、原稿用紙の罫線部分を画像として保存して、白背景部分を透過にしたpngをサイズ指定で貼ることでなんとかそれっぽくなった。どうしても微妙にマスがズレるんだけど、この程度は許容範囲ということで。
パソコンからそのままA4に印刷すると、受信用紙と同じサイズで出力されるので、送信練習をリアルにやりたい方は使えると思う。
構想時にはもっと苦戦するかと思ったけれど、やってみたら(力技っぽいところがあるとはいえ)意外とうまく作れたな、という感じ。
実装したかった機能は今のところこれでだいたい完了かな。そもそものHTMLとCSSがけっこう原始的で、JI1JDIさんのモダンなDitDah Appsには憧れるけれど、今のままでも総通の通信術の練習という目的には充分使えるのではないかと考えている。