Webアプリ日替わり通信術練習(モールス受信)を公開して1年になる。
おかげさまでTwitterやメールでアプリを使っていますとレスポンスをいくつか頂くようになり、嬉しいことにアプリを使って頂いた2名の方が2022年3月期の一総通試験で見事に合格された。元々かんなさん(奥様)の受験サポートのために開発したアプリだったけれど、公開したことで多少なりともお役に立てたようで嬉しい。
冗談半分で合格者倍増を狙っていると公開時に書いたけれど、残念ながら2022年3月期から合格者(受験番号)のネット公開はされなくなって、受験者への個別メール連絡のみとなってしまったため、アプリの効果を定量的に測ることは困難になってしまった。もしアプリを使っておられる方で合格された方はTwitterやjarl.comのメール宛にお知らせ頂ければありがたいです。
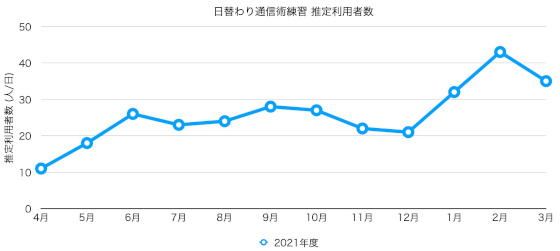
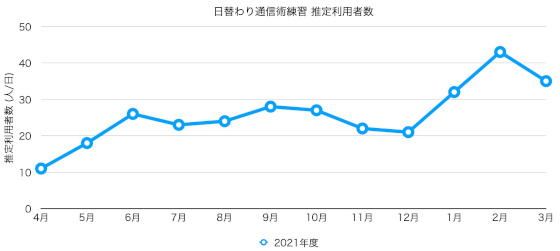
ダウンロード不要で利用登録など何もない単なるWebアプリなので、利用者がどれくらいいらっしゃるのかはわからない。レンタルサーバのアクセス記録から、通信術アプリのファイルが読まれた回数を数えて、ざっくり利用者数を推計したのが下のグラフ。9月期の試験までに徐々に利用者が増え、試験後にいったん減って、年明けに3月期の試験に向けて増加が見られる。受験者数は100名ほどだし、なんとなくオーダーは合っているように思う。もちろん日替わり問題を1日に何度もこなしている方もいると思うので、ユニークユーザはもう少し減るだろう。

「一総通 通信術 モールス」等のキーワードで検索するとトップページに表示されるので、今のところモールス受信術の練習アプリとしては高いシェアを獲得しているものと思うけれど、それでも利用者は30名とかその程度。完全無償のアプリでもこうなので、一総通向けの市販教材やツールが皆無なのも仕方がない。まったく商売にならない超ニッチな分野ということがよくわかる。
公開後の1年で、メジャーなアップデートとしては以下のような感じ。いずれも利用者さんからのリクエストや指摘で実装したもので、重い腰を上げられたのは利用者さんのおかげだと思う。
現在開発・テスト中のブランチとして、PWA(Progressive Web Apps)への対応がある。これはWebアプリをネイティブアプリのように使えるようにする技術。強力なキャッシュ管理でオフラインでも(まるでネイティブアプリのように)使えるのがメリットなんだけど、iOSだとキャッシュが強力すぎて日替わり更新が反映されないという問題が解決できずにスタックしているところ。
開発頓挫したブランチとしては、音源保存機能の実装がある。元々はラズパイでmp3の音源を作ってアップするところからスタートしているけれど、これだと速度などが決め打ちになってしまうし、スマホ利用だとダウンロードのパケットを消費する。そのためにWeb Audio APIでリアルタイムに生成する方式に変えた経緯がある。このmp3を作るPythonのプログラムがcgiとしてレンタルサーバ上で動かせれば可能かもしれない。
あとリクエストというほどではないけれど、複数の受験者の方から、試験会場ではモールスの音が反響して聴きづらかったという指摘があった。これについてはリバーブをかけるオプションを追加できたら良いと考えているけれど、のんびり取り組もうと思う。→反響音効果を実装しました(2022.4.22)
本サイトの固定記事へのリンク
Webアプリ「日替わり通信術」
アプリの詳しい説明